Just as it was in the automotive industry the introduction of automated production lines carved the way to creating industrial efficiency. For artists, it's no different. Every task you do takes up time. When you find yourself repeating countless processes, more than likely there is a way to automate yourself out of it. I myself found tedious tasks would eat up a lot of my production time. Even creating a wall where I knew I had to position myself differently to ensure that I would complete a task on time.
A while back I was given the opportunity to create a workflow to replicate assets from our current generation pipeline to last generation. This would allow our team to focus on higher priority items and tasks and much more fun things. This process included creating new level of detail (LOD) models that fit within our specifications, combining UVs into one 0-to-1 UV texture conforming to texel density, transferring the high quality textures over to the last generation with modifications to work with the older shader model, and finishing up with the final processing steps to have a working game asset.
This new process to complete by hand took nearly six hours effectively cutting time from creating assets from scratch that took upwards of a week plus to complete. The importance of working by hand was to find the best techniques for efficiency and process to work with a wide variety of assets, not just one specific type. It is nice to have a quick solution for one thing, but when you can apply to all it becomes an exciting endeavor.
 |
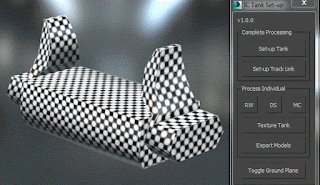
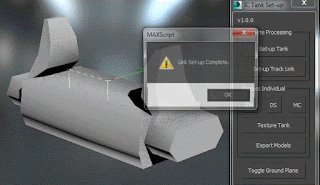
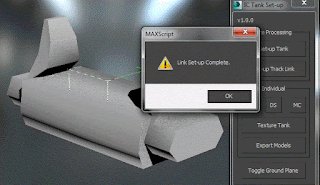
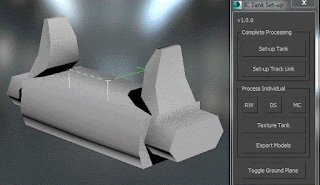
| A 'one-off' processes that automates the set up of a link. |
The new process was left on the back-burner to let it set and iterate new improvements as we go through our daily tasks. Time and time again, there would be small portions where one of our team would come across a 'quick trick' that we would end up cutting the time to do that task drastically. This began my initial break into automating some of these processes.
I've done some work previously with automation within a production environment, so I had a jump start into scripting tools and having a common understanding of how things should work. I began cutting one of our largest processing tasks that took nearly thirty to forty-five minutes down to less than five seconds. This was huge. Huge in the sense that we were enabled to push more content into the game at a faster rate allowing more time for polish and new content all without having the stress of time on our shoulders. As a team we continued to simplify as many processes as we could. Our tech artist would implement these new one-off tools into our internal toolset so that it would be made available to all artists. After a good amount of time has passed we are able to process nearly 90% of the workflow at the click of a few buttons shaving off months of work (estimated).
This is just one example of many. Automation can go in any direction, improve pipelines whether it is front-end or back-end. At times it could be the simple things or the elaborate. However, automation is not for every task. If the process is small and
does not yield a large quantity, its more than likely not reasonable to
automate. Sometimes you can do things faster by hand than you can with
automating or using a tool to help a process.
In short, Automation is important and it pays off not only for you but your whole team by doing the following:
- Eliminates human error.
- Increase in accuracy in repetition.
- Removes most or all the busy boring work, freeing the team time to do more important things.
- Higher volume production.
- Significant cost savings of production.